Wednesday, May 10, 2006
Image inside text
I got this tutorial at www.pixel2life.com and its pretty interesting. You can put text in your image in a most easiest way possible. So, here goes nothin'...
1. Start by opening a photo that you want to put your text in. So choose this pic...courtesy of shutterstock.

2. Choose the "Horizontal Type Tool", type in your text and place to which part of the picture you want to put it.

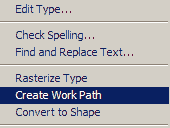
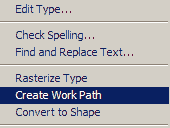
3.Right click on the text layer and choose "create work path".

from this point on...you can skew, scale and generally alter the way the text is place before you embed it to the photo.
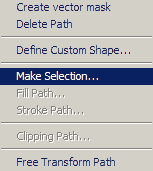
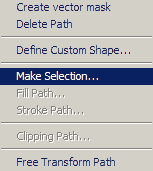
4. Choose the "Pen tool", right click and select "Make Selection"

5. Delete the text layer, and without deselecting go to “Layer” -> “New” -> “Layer via Copy” (Ctrl-J)
You can now delete the photo layer as well. You should now have your text with your image within it on a transparent background ready to be used for your designs.
If you want you can apply different blending modes to it. Here is my final result with a simple stroke.

0 Comments:
1. Start by opening a photo that you want to put your text in. So choose this pic...courtesy of shutterstock.

2. Choose the "Horizontal Type Tool", type in your text and place to which part of the picture you want to put it.

3.Right click on the text layer and choose "create work path".

from this point on...you can skew, scale and generally alter the way the text is place before you embed it to the photo.
4. Choose the "Pen tool", right click and select "Make Selection"

5. Delete the text layer, and without deselecting go to “Layer” -> “New” -> “Layer via Copy” (Ctrl-J)
You can now delete the photo layer as well. You should now have your text with your image within it on a transparent background ready to be used for your designs.
If you want you can apply different blending modes to it. Here is my final result with a simple stroke.

